- Topic
- 【webサイト製作編】その②〈なぜワードプレス(弊社の場合)?〉
- 2019.07.30

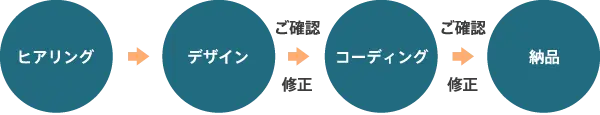
よくある製作工程の流れ
大まかな製作工程の流れです。(受注過程は省きます)

これはご依頼されるクライアント様からみた流れになるので、 今回の【webサイト製作編】ではここから詳細にいきます。
【webサイト製作編】その② なぜワードプレス(弊社の場合)?
〈まずはこの部分の間に決めることの例〉

デザインが決まり次工程としてWEBの表示をするためのコーディングにはいっていきます。
前回の続きになりますが、
>CMS(ワードプレス(弊社の場合))を使用するか という判断。
メリット・デメリットはありますが、 制作する上で、分かれ目が「ブログ」、「お問い合わせフォーム」を設置するか? で判断します。 ブログを設置するということは、 管理画面から、記事の作成・編集をすることになります。 ということはCMSがあることのメリットがおおきくなります。
もともとワードプレスはブログサイトをメインとしたCMSなのでなおさら良いです。 フォームを設置するということは、「動的サイト」になり、 「フォームを送る」→「受け取る」→ 「管理側で受け取ったことをメール受信する」→ 「自動返信メールまたは返信メールを送り返す」 といった動きを作成・制御します。 通常ページと違った、作成・設定などが必要ですが、 自作プログラムを作成するよりはワードプレスのプラグイン(追加機能)を使用したほうが、 断然早く製作できるし安定しているので良いです。
>あとメリットといえば 「SEOに準じたシステム」になっていること。
記事などでコンテンツを増やしていけるので、サイトの内容が濃くなっていきます。
つまりSEOにも良い結果になるわけです。 「プラグイン(追加機能)で可能なことがある」こと。
例えば、「スタッフを自分で追加・編集したい」、「家が完成したので、写真やスペックをのせたい」、「製作実績をのせたい」など、後から追加したいものがある場合、 プラグインを使いながら、テンプレートをコーディングして用意しておくことで、 管理画面から操作ができるようになります。
「製作に慣れがあるので、理解がある箇所は作業が早くなる」こと。
何度もこなしているコーディングであれば、慣れているぶん納期も短くなる可能性が大きいです。 (新しいCMSを使うと、理解・検証の作業が一からですので時間がかなりかかります。製作者によって使い慣れているものが選ばれます。) しかし、何度も製作していても、案件や機能によって、初めての作業も少なからず出てきますので、 その場合は検証や確認作業が追加されますので時間をかける必要性があります。 その他もろもろ…
>逆にデメリットといえば 「システムなので重くなる」こと。
ある程度の必要なファイルは決まっていますが、重い画像ファイルなどをアップロードして使用していると、どんどん重くはなっていきます。 サイトの規模にもよりますが、対処しながらの運用になります。 「迷惑メール・お問い合わせスパム」がくること。
世界的に使われているCMSシステムのため、構造が広く認知されているので 宣伝やフィッシング詐欺のメールなどが、機械的に送られてくることがあります。 こちらも順次、対処していく必要があります。 (セキュリティの厳しいサーバーなどはCMS自体をおくことが出来ないケースもありますので、 その場合はまた別の対策をとることになります。) その他もろもろ…
〈次回は、コーディングの詳細をくわしく書こうと思います。〉
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
今後自分が経験したことを綴っていこうと思います。
緩くいろいろなネタ話を連載していきます〜
