- Topic
- 【webサイト製作編】その③〈コーディングって?〉
- 2019.10.24

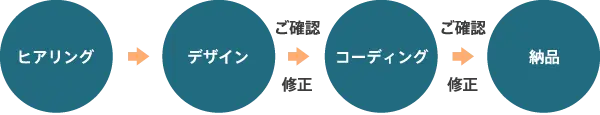
よくある製作工程の流れ
大まかな製作工程の流れです。(受注過程は省きます)

これはご依頼されるクライアント様からみた流れになるので、 今回の【webサイト製作編】ではここから詳細にいきます。
【webサイト製作編】その③ コーディングという工程内訳
〈コーディングという工程〉

>まずはコーディングってなに? まずは〈HTML化〉します。
といってもプログラムを書くわけではなく、マークアップという作業になります。マークアップは、文字・文章・写真などに意味を持たせるために〈タグ〉を始まりと終わりに付与します。文章なら<p>●●●●●●●●●●●●●●●</p> <p>が開始タグ、</p>が終了タグになります。
いろいろなタグがあり、それぞれ内容に沿ってタグをつけていきます。これはSEO(検索エンジン最適化)にもつながっていますので、正しいタグをつける必要があります。すべての内容にタグをつけたら次の工程〈CSSでのスタイリング〉に移ります。 ちなみにこの時点でも表示はされます。デフォルトでもタグにはCSSスタイリングがついているので、 文字が大きくなっていたり、色が変わっていたりしますが、先に作成したデザインに基づきスタイリングしたので、デフォルトのスタイリングが一旦リセットするのが通常です。
そしてデザイン通りにレイアウト、色、余白等を作成していきます。 この作業がコーディングの大半になります。 幅・高さはいくつなのか、横に並べるのか、文字の大きさ・色・太さ等の設定、 写真の大きさ・配置、スペースはどのくらいあけるのか、 これらのことはCSSで作成していきます。つまり作業に時間をかけるのはこの部分になります。
>その他にも動きを出すためのコーディング トップページのメイン画像を多く表示するためにスライダーや、動きのあるイメージを配置することが多々あります。
これはファーストビュー(第一印象)がwebサイトでは大事で、ここで会社やお店の印象が決まってしまう為、デザインに気をつかいます。 その動きを出すために、〈javascript(jquery)〉等のプログラミング言語を使用することになります。
主にパッケージされたプラグインがあり、実際にプログラミングをしなくても使うことが実装出来るようになっていますが、少々のカスタマイズはその都度必要になります。 うまくカスタマイズできなかったり、プラウザにより動かなかったり、様々なケースがあることを考慮して実装する必要があります。
>テンプレートのためのコーディング wordpress等のCMSでは、管理画面があります。 管理者(製作者またはクライアント様の社内担当者)は管理画面より更新記事を投稿したり、ページを増やしたりします。 通常、HTMLファイルは書いてある文字を出力しますが、 管理画面から変更したい文字や数値は、PHP言語を使用して入力ボックスを用意しておきます。
wordpressには〈WPタグ〉と呼ばれるPHPを使用したタグが用意されています。 例えば最初に設定する「サイト名」を表示するには、 <?php bloginfo(‘name’); ?>とHTMLファイルに書きます。そうしておくと、管理画面の設定で入力した「サイトのタイトル」が表示されます。
先に管理画面から入力することを想定したコーディングをすることも多々あります。
例えば不動産物件の登録や、車などのスペック・装備品などを管理画面から入力できるようになります。 今回の記事は文字ばかりになってしまいましたが、あまり説明されることのない内容かなと思います。 カンタンにWEBページが作れる等のソフトやサイトがありますが、やはり中身を知らないまま作成しても伝わりにくくなったり、コードがゴチャゴチャになり、SEOにも悪影響を与える場合があると思います。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
今後自分が経験したことを綴っていこうと思います。
緩くいろいろなネタ話を連載していきます〜
